4 Cara Membuat Daftar Isi di Artikel Blogger - No 4 Paling Keren
Cara Membuat Daftar Isi Di Blog - Dengan memberikan rasa nyaman kepada pembaca website anda, itu merupakan suatu hal yang penting untuk dilakukan, salah satunya membuat sitemap otomatis pada halaman website.
Membuat DAFTAR ISI di halaman / page sebuah blog berfungsi untuk meningkatkan jumlah pengunjung dan mempermudah pembaca blog untuk mencari artikel yang mereka butuhkan.
Daftar isi itu sendiri merupakan halaman yang sangat penting dan berguna bagi pengunjung untuk melihat keseluruhan isi artikel di blog anda dan untuk membuat menu daftar isi sitemap di blog yang keren itu cukup mudah, anda hanya perlu membuat satu halaman baru lalu memasukan sebuah code script sitemap blogger untuk menampilkan daftar isinya.
Mengapa anda harus membuat list blog / daftar isi di blog? dengan adanya daftar isi di blog itu akan mempermudah mesin pencari seperti google search untuk mengindex blog anda.
Fungsi dan Manfaat Membuat Daftar Isi Di Blog, Simak berikut ini:
Membuat daftar isi blog berfungsi untuk memudahkan pengunjung menjelajahi konten di website anda. Sebagai pedoman untuk mengeksplorasi layaknya sebuah isi buku dimana umumnya sebuah blog tidak memiliki fitur daftar isi yang membuat sulit bagi pembaca menemukan informasi yang mereka cari.
Daftar isi atau Table Of Contents sangat dibutuhkan sekali untuk melengkapi fitur blog yang sangat sederhana dan terbatas seperti Related Article, Arsip dan Artikel Populer.
Selain bermanfaat untuk mengoptimalkan mesin pencari seperti google search, daftar isi pada blog dapat anda gunakan untuk membuat link internal antar postingan untuk menaikkan page rank postingan anda.
Berikut ini contoh sitemap blog dan cara membuat daftar isi otomatis di blog
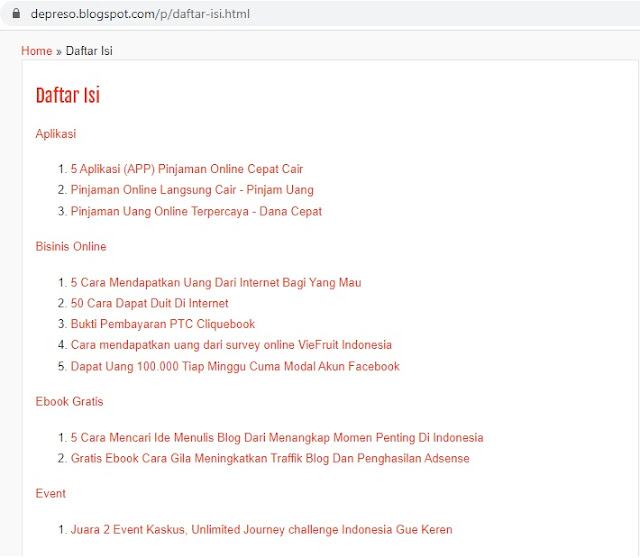
Pada gambar berikut, anda bisa lihat contoh sitemap yang dikelompokkan sesuai label terdapat fitur tambahan yang mempercantik sitemap blog dengan adanya penanda artikel baru (New).
Membuat DAFTAR ISI di halaman / page sebuah blog berfungsi untuk meningkatkan jumlah pengunjung dan mempermudah pembaca blog untuk mencari artikel yang mereka butuhkan.
Daftar isi itu sendiri merupakan halaman yang sangat penting dan berguna bagi pengunjung untuk melihat keseluruhan isi artikel di blog anda dan untuk membuat menu daftar isi sitemap di blog yang keren itu cukup mudah, anda hanya perlu membuat satu halaman baru lalu memasukan sebuah code script sitemap blogger untuk menampilkan daftar isinya.
 |
| Cara Membuat Daftar Isi di Halaman Blogger |
Mengapa anda harus membuat list blog / daftar isi di blog? dengan adanya daftar isi di blog itu akan mempermudah mesin pencari seperti google search untuk mengindex blog anda.
Fungsi dan Manfaat Membuat Daftar Isi Di Blog, Simak berikut ini:
Membuat daftar isi blog berfungsi untuk memudahkan pengunjung menjelajahi konten di website anda. Sebagai pedoman untuk mengeksplorasi layaknya sebuah isi buku dimana umumnya sebuah blog tidak memiliki fitur daftar isi yang membuat sulit bagi pembaca menemukan informasi yang mereka cari.
Daftar isi atau Table Of Contents sangat dibutuhkan sekali untuk melengkapi fitur blog yang sangat sederhana dan terbatas seperti Related Article, Arsip dan Artikel Populer.
Selain bermanfaat untuk mengoptimalkan mesin pencari seperti google search, daftar isi pada blog dapat anda gunakan untuk membuat link internal antar postingan untuk menaikkan page rank postingan anda.
Berikut ini contoh sitemap blog dan cara membuat daftar isi otomatis di blog
 |
| Contoh SItemap Blog |
Cara Membuat Sitemap / Daftar Isi Otomatis di Blog
1. Login ke Blogger
2. Pilih Halaman
3. Buat Halaman Baru
4. Buat Judul contoh DAFTAR ISI atau SITEMAP
5. Klik Tab HTML
6. Copas kode dibawah ini dan ganti tulisan merah dengan url blog anda
7. Publish
8. Selesai lihat hasilnya
1. Kode HTML / Script Sitemap Blog ( Dengan Penanda New Artikel Baru )
Note: Perhatikan http dan https nya, jika blog anda sudah menggunakan HTTPS maka code javascriptnya juga harus HTTPS sebaliknya jika blog anda hanya suport HTTP maka code scriptnya juga harus HTTP.
1. Kode HTML / Script Sitemap Blog ( Dengan Penanda New Artikel Baru )
<script src="https://sites.google.com/site/barajajs/listofcontent/contents.js">
</script><script src="https://urlbloganda.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>
Note: Perhatikan http dan https nya, jika blog anda sudah menggunakan HTTPS maka code javascriptnya juga harus HTTPS sebaliknya jika blog anda hanya suport HTTP maka code scriptnya juga harus HTTP.
Selesai? Belum. Selanjutnya anda harus menghubungkan Halaman yang anda buat tadi ke menu Navigasi di blog anda. Caranya dengan masuk menu Layout, lalu buat menu baru dengan nama Daftar Isi. Isi link-nya dengan alamat halaman baru yang anda buat tadi. Kemudian Save Template.
kumpulan sitemap blogger:
2. Kode HTML / Script Sitemap Blog ( Cara Membuat Daftar Isi di Halaman Blog Tanpa Tanggal )
kumpulan sitemap blogger:
2. Kode HTML / Script Sitemap Blog ( Cara Membuat Daftar Isi di Halaman Blog Tanpa Tanggal )
<script>
var numposts = 1000;
</script>
<script>
function boss(json) {
document.write('<ul>');
for (var i = 0; i < numposts; i++) {
document.write('<li>');
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
posttitle = posttitle.link(posturl);
}
}
document.write(posttitle);
('</li>');
}
('</ul>');
}
</script>
<script src="https://urlbloganda.com/atom.xml?redirect=false&start-index=1&max-results=1000&orderby=published&alt=json-in-script&callback=boss"></script>
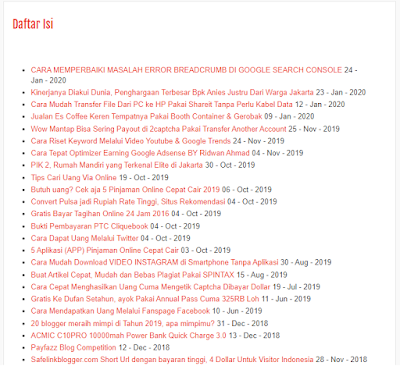
Gambar 2
 |
| Daftar isi otomatis tanpa tanggal |
3. Kode HTML / Script Sitemap Blog ( Cara Membuat Daftar Isi di Halaman Blog Pakai Tanggal )
<script>
var numposts = 1000;
var showpostdate = true;
</script>
<script>
function boss(json) {
document.write('<ul>');
for (var i = 0; i < numposts; i++) {
document.write('<li>');
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
posttitle = posttitle.link(posturl);
var postdate = entry.published.$t;
var cdyear = postdate.substring(0,4);
var cdmonth = postdate.substring(5,7);
var cdday = postdate.substring(8,10);
var monthnames = new Array();
monthnames[1] = "Jan";
monthnames[2] = "Feb";
monthnames[3] = "Mar";
monthnames[4] = "Apr";
monthnames[5] = "May";
monthnames[6] = "Jun";
monthnames[7] = "Jul";
monthnames[8] = "Aug";
monthnames[9] = "Sep";
monthnames[10] = "Oct";
monthnames[11] = "Nov";
monthnames[12] = "Dec";
}
}
document.write(posttitle);
if (showpostdate == true) document.write(' ' + cdday + ' - ' + monthnames[parseInt(cdmonth,10)] + ' - ' + cdyear);
('</li>');
}
('</ul>');
}
</script>
<script src="https://urlbloganda.com/atom.xml?redirect=false&start-index=1&max-results=1000&orderby=published&alt=json-in-script&callback=boss"></script>
Gambar 3
 |
| Daftar Isi Otomatis Pakai Tanggal |
4. Kode HTML / Script Sitemap Blog ( Cara Membuat Daftar Isi di Halaman Blog Berdasarkan Label/Kategori )
<style>
#show-cat{float:left;margin-right:20px;width:30%;height:auto;overflow-x:hidden;overflow-y:auto;line-height:15px}
#show-cat ul{margin:0;border-top:1px solid #ccc;padding:0}
#show-cat ul li{list-style-type:none;margin:0;border-right:1px solid #ccc;border-bottom:1px solid #ccc;border-left:1px solid #ccc;padding:0}
#show-cat ul li a{display:block;padding:10px} #show-cat ul li a,#navi-cat a{background:#fff;color:#d80556;text-decoration:none}
#show-cat ul li a,#navi-cat a,#navi-cat span{font-size:15px}
#show-cat ul li a:hover,#navi-cat a:hover{background:#ccc;color:#fff}
#show-post{float:left;width:65%}
#show-post ul li{list-style-type:none;padding-bottom:15px}
#navi-cat{padding:20px 0}
#navi-cat a{margin-right:10px;border:1px solid #ccc}
#navi-cat a,#navi-cat span{padding:5px 10px}
#navi-cat span{float:right}
</style>
<div id='show-cat'></div>
<div id='show-post'>
<script type='text/javaScript'> var cat_home='https://urlbloganda.com/';cat_numb=11;cat_pre='Prev';cat_nex='Next'; var cat_name;var cat_start;var cat_class; function show_post2(a){var tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var i=0;i<cat_numb&&i<a.feed.entry.length;i++){var entry=a.feed.entry[i];cat_title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var cat_url=entry.link[j].href}}dw+='<li>';dw+=(cat_start+i)+'. <a href="'+cat_url+'" rel="nofollow" title="'+cat_title+'">'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div id="navi-cat">';if(cat_start>1){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start-cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_pre+'">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start+cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_nex+'">'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+=' – '+(cat_start+i-1)}dw+=' / '+tt+'</span>';dw+='</div>';document.getElementById('show-post').innerHTML=dw+'<style type="text/css">.cat-'+cat_class+' a{background:#bbb!important;color:#fff!important}<\/style>'}function show_post(a,b,c){var d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var i=0;i<cat.length-1;i++){for(var j=i+1;j<cat.length;j++){if(cat[i].term>cat[j].term){cat_hv=cat[i].term;cat[i].term=cat[j].term;cat[j].term=cat_hv}}}for(var i=0;i<cat.length;i++){dw+='<li class="cat-'+i+'">';dw+='<a href="" onclick="show_post(\''+cat[i].term+'\',\'1\',\''+i+'\');return false" title="';dw+=cat[i].term;dw+='">';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('show-cat').innerHTML=dw}document.write('<script type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"><\/script>'); </script> </div>
<div style='clear:both'>
</div>
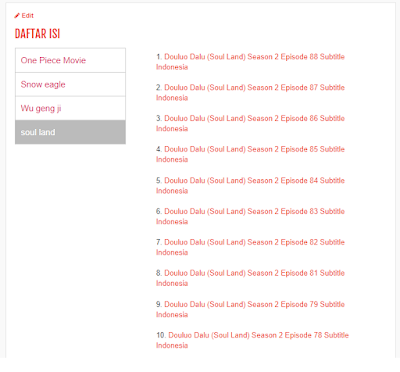
Gambar 4
 |
Cara Membuat Daftar Isi Blog Berdasarkan Tabel
Mudah bukan cara membuat daftar isi otomatis di blog? Dengan cara ini diharapkan page rank setiap postingan anda bisa meningkat dengan mudah dan bisa membantu pengunjung untuk lebih mudah berselancar di blog milik anda. Selamat mencoba!

ada g' tutorial bikin daftar isi dengan thunbail gambar dan bisa berdasarkan label tertentu
BalasHapus